
.jpg)
AmazonJsがブロックエディターにしたら使えなくなっちゃった!
使えるようにできる?



こんな悩みにお答えします。
ブロックエディターにしたら、AmazonJsプラグインが使えなくなって困ってました・・・


これ、Amazonの商品を紹介するのにめちゃめちゃ便利だったんですよね。
こんな感じに表示されます。
今までは、WordpressテーマのAFFINGERを使っていたので、クラシックエディターだと問題なかったんですが、SWELLにテーマを移行したところ、AmazonJsがどうにも使えなく悩んでました。
SWELLもクラシックエディターは使えるんですが、AmazonJsの機能が無反応なんです・・・


リンク作成のためのボタンは表示されるんですが、押しても何もならないんですよね。
あきらめていましたが、ようやく使い方がわかったので解決方法をご紹介します!
AmazonJsをブロックエディターで使う方法
さっそくですが、解決方法です。
解決方法:Classic Editorのプラグインを入れる


SWELLはブロックエディターでブログを書くので、ClassicEditorのプラグインは不要だと思って外してました。
設定方法を説明します。
AmazonJsを使う設定方法
画像をつけて解説します。
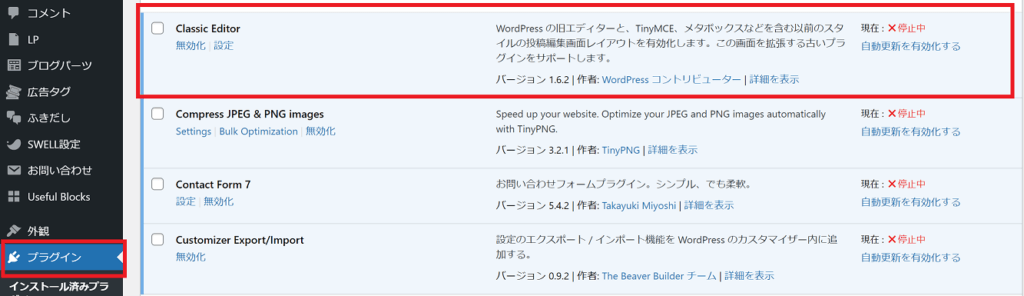
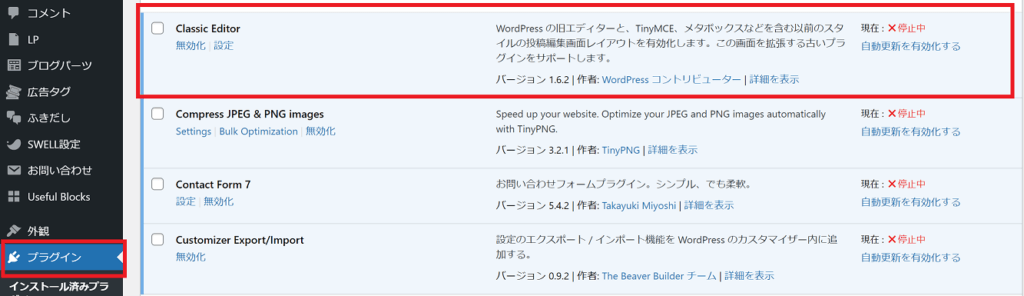
STEP①: ClassicEditorプラグインを有効にする


インストールしたClassicEditorを有効にします。
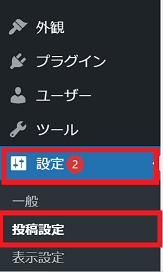
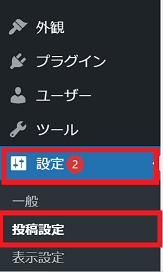
STEP②:設定>>>投稿設定を選択


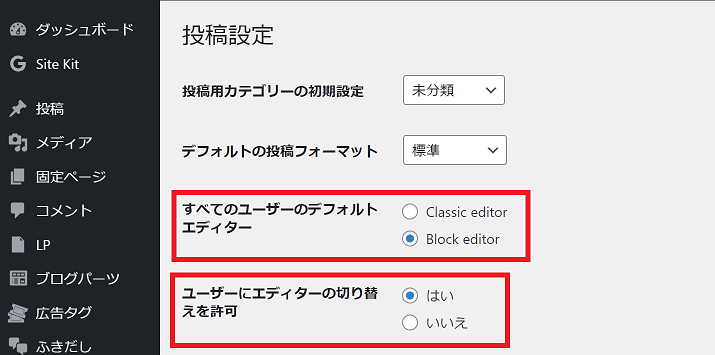
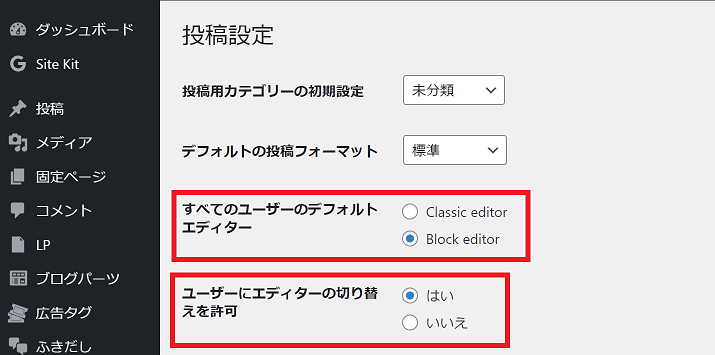
STEP③:投稿設定で赤枠の内容に設定


- すべてのユーザーのデフォルトエディター ⇒ Block editor を選ぶ
- ユーザーにエディターの切り替えを許可 ⇒ はい を選ぶ
これでAmazonJsを使える準備が完了です。
次に実際の使い方の解説です。
WordPress投稿画面でAmazonJsの使い方を解説
投稿でAmazonJsの使い方を解説します。
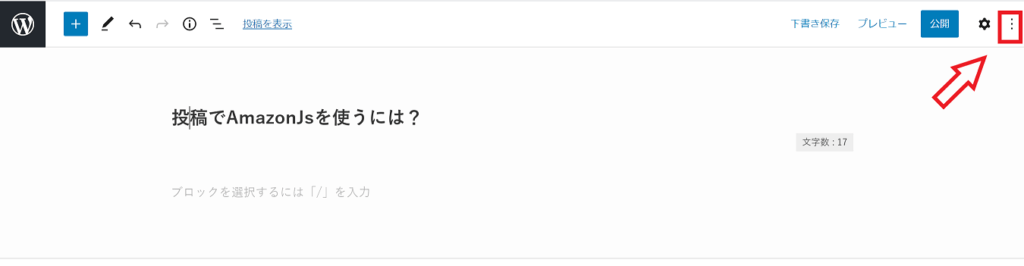
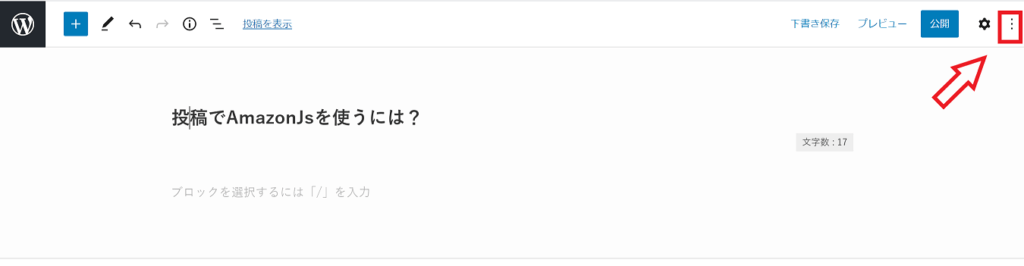
STEP①:投稿画面の右上(画像の赤枠)をクリック


ブロックエディターの投稿画面で、赤枠に囲ってある画面右上をクリック。
STEP②:旧エディターに切り替える


旧エディターに切り替えを選ぶ。
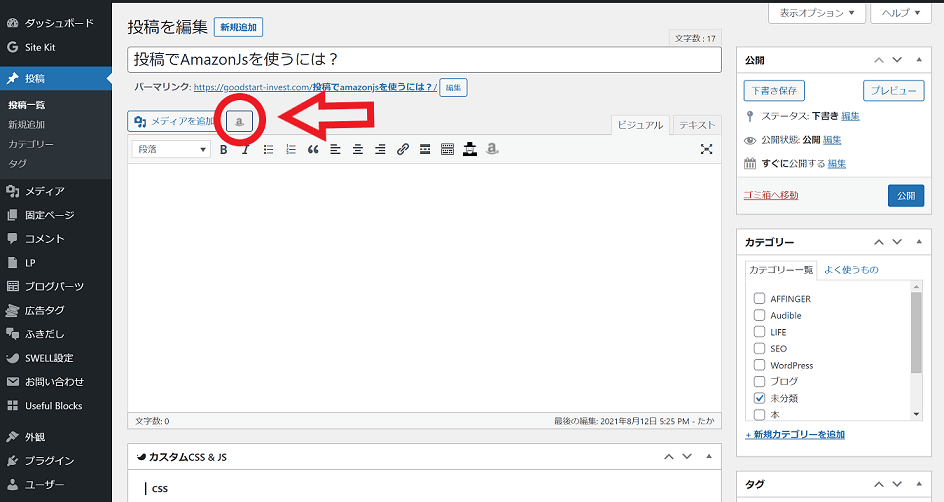
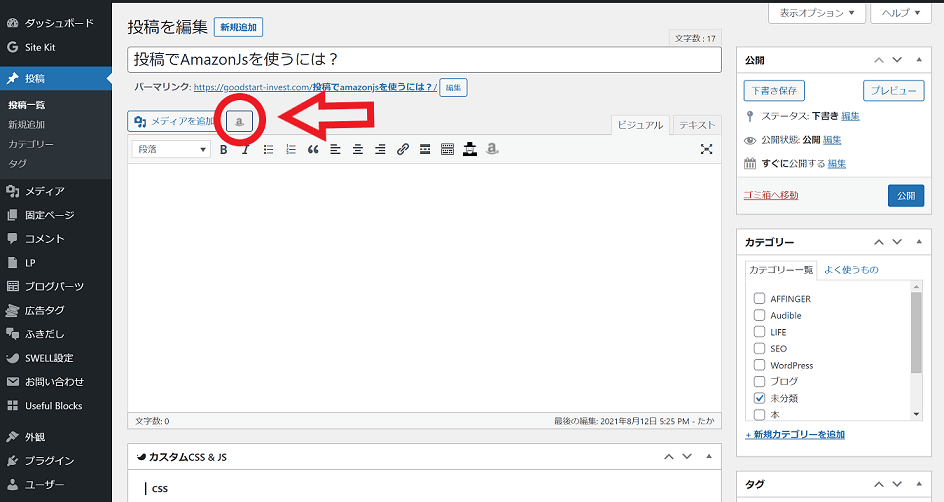
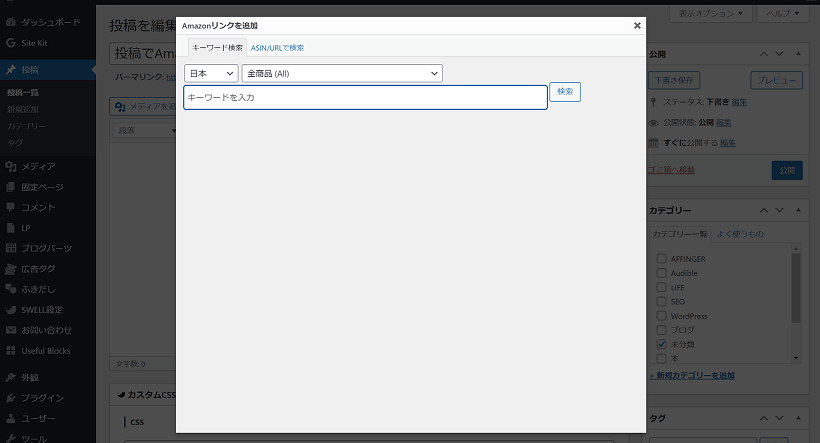
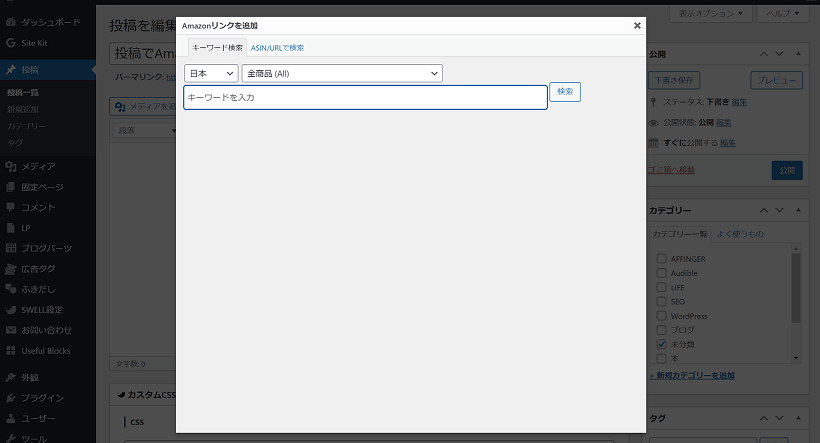
STEP③:クラシックエディターに切り替わる


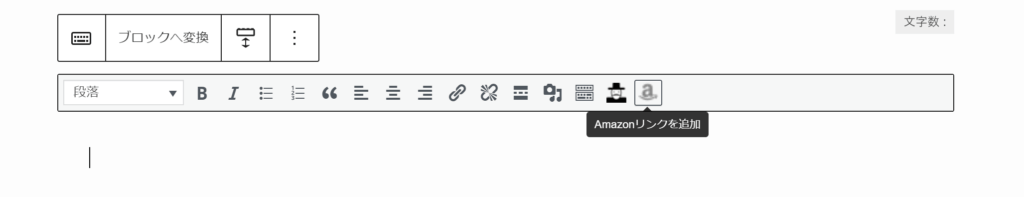
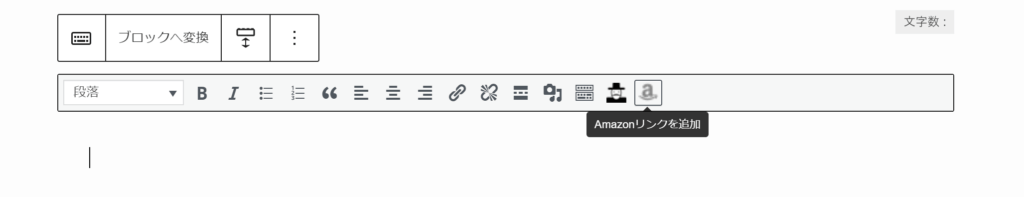
クラシックエディターになると、AmazonJsが使えます。


ボタンを押すとちゃんとリンク作成画面になります。
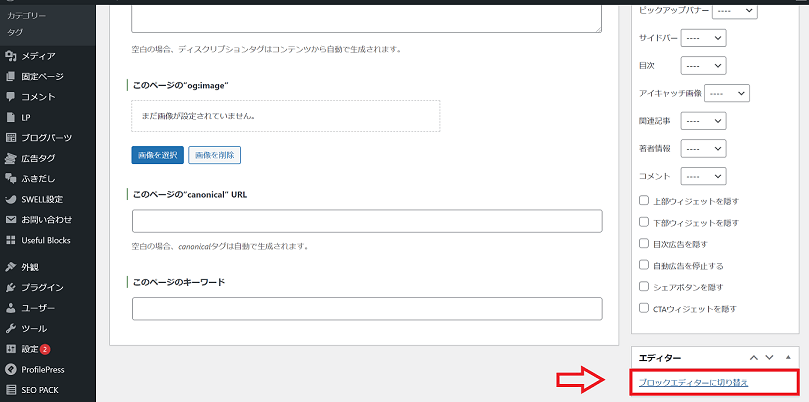
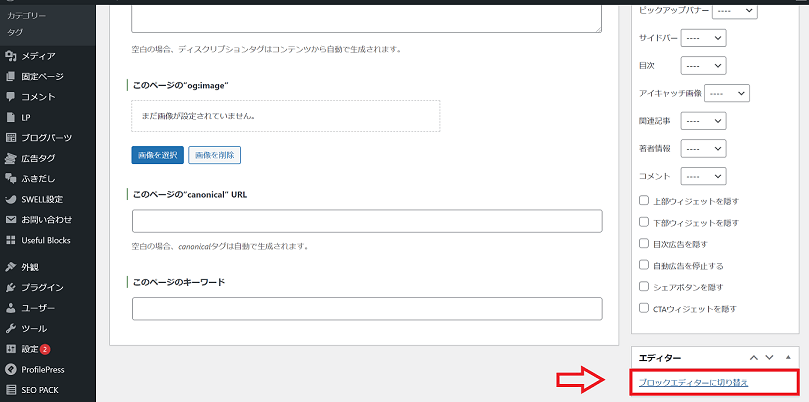
STEP④:リンク作成後、ブロックエディターに切り替え


ブロックエディターに切り替えて完了です。
STEP⑤:ブロックエディターに切り替えてプレビューで確認


プレビューで確認するとちゃんと表示されます!



やり方がわかれば簡単です。
まとめ


それではAmazonJsをブロックエディター(Gutenberg)で使う方法のまとめです。
結論:AmazonJsはClassicEditorプラグインを入れないと使えない。
- ClassicEditorプラグインをインストール、有効にする
- 設定でユーザーに切り替えを許可 ⇒ はい
- 投稿画面で旧エディターに切り替える
- クラシックエディターでAmazonJsを使う
- ブロックエディターに戻して完了
SWELLでAmazonJsを使えるようになって満足です!



この記事が、使えなくて困ってる方の参考になればうれしいです。
それではまた。



