SWELLを導入したけど、どうやってカスタマイズすればいいの?
シンプルだけど、おしゃれなブログデザインにしたい!
こんな悩みを解決するために、SWELLの基本設定・カラー変更・フォントデザイン・ボタンデザインまで、簡単にできるカスタマイズ方法をまとめました!
目次
SWELLのカスタマイズ基本設定
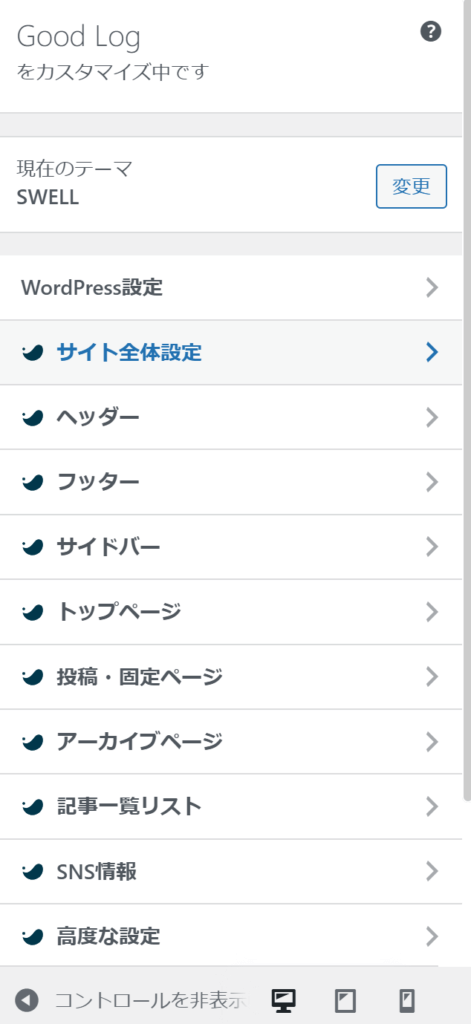
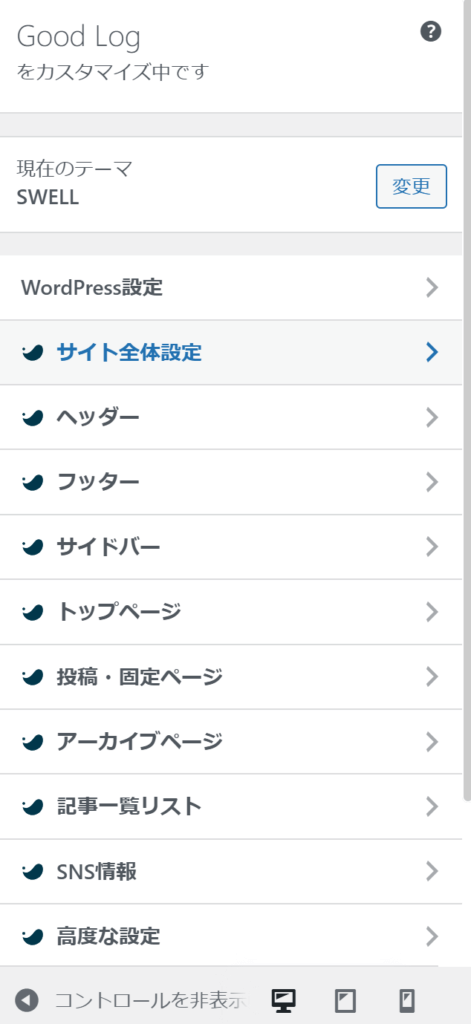
まず、SWELLのデザイン設定は、WordPressの「カスタマイズ」メニューから変更可能です。
設定画面の開き方
- WordPress管理画面
- 外観
- カスタマイズ
カスタマイズできる項目
- サイトカラー(背景・文字色など)
- フォント(見出し・本文)
- ボタンデザイン(CTAボタン)
- レイアウト変更(1カラム or 2カラム)
- ヘッダー・フッターの設定
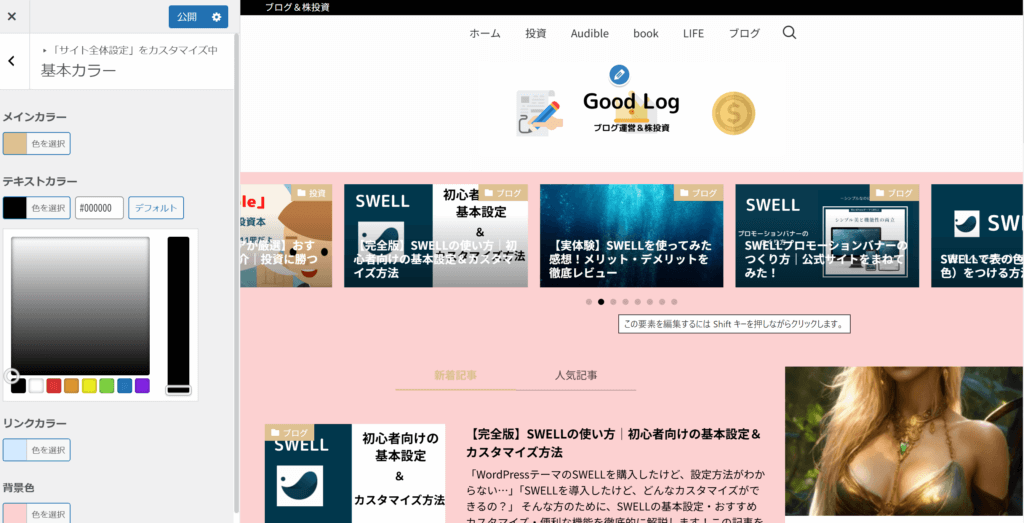
カスタマイズ画面はこんな感じです


①サイトカラーの変更
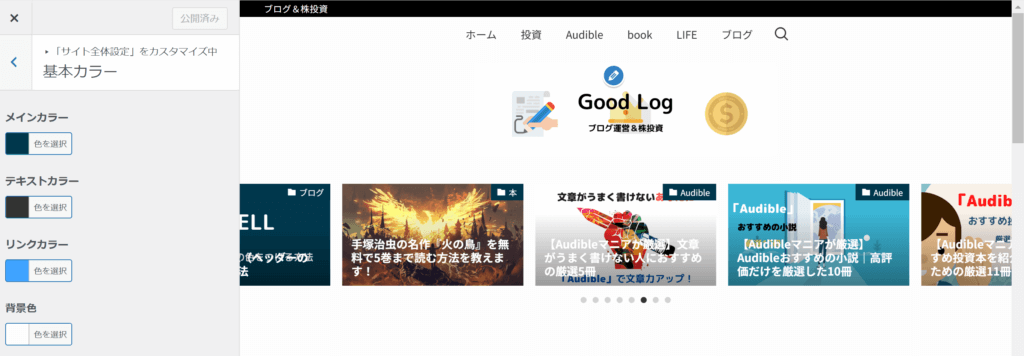
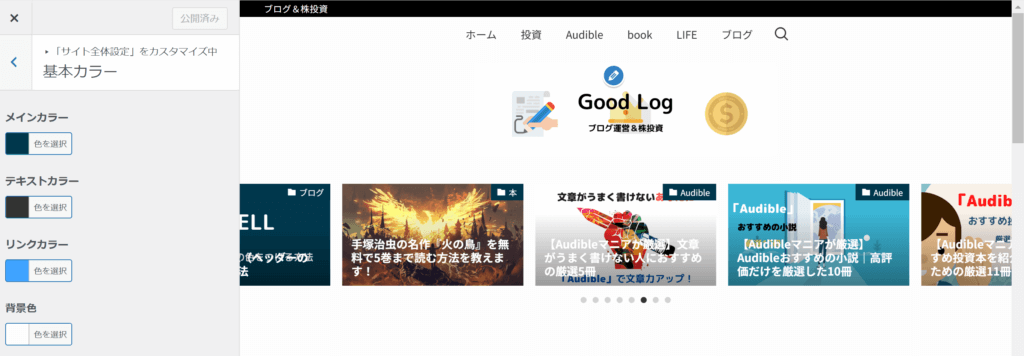
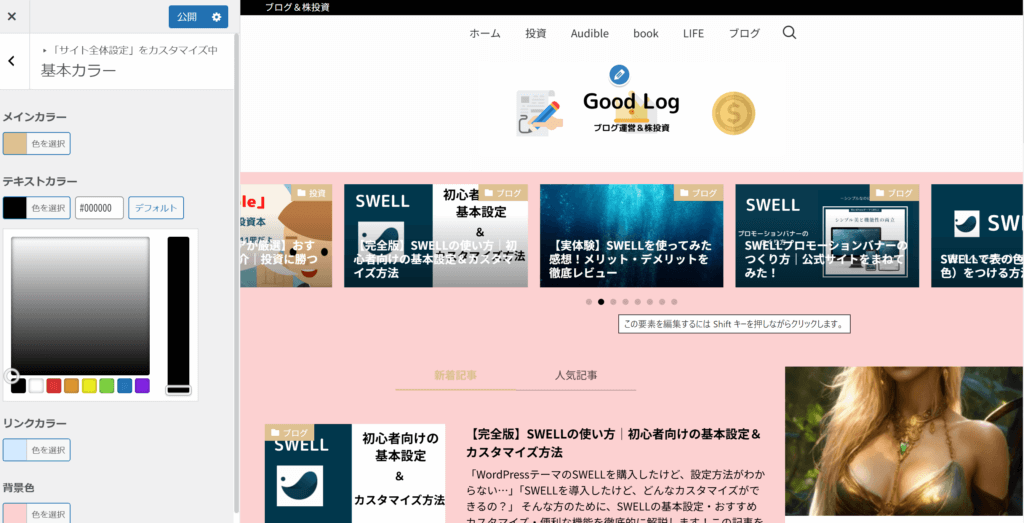
「カスタマイズ」→「サイトカラー設定」から、ブログ全体の色を変更できます。
- シンプル&清潔感のあるデザイン→ ホワイト×グレー×ネイビー
- かわいいデザイン→ ベージュ×ピンク×ライトグレー
- 高級感のあるデザイン→ブラック×ゴールド
こちらはデフォルト


ピンク系です


② フォントの変更
「カスタマイズ」→「基本デザイン設定」→「フォント」でフォントを変更できます。
- 游ゴシック
- メイリオ
- 明朝体
- Not Sans JP
「記事の読みやすさ」はフォント選びで決まります!いろいろ試してみて!
③ヘッダー・ロゴ設定
「カスタマイズ」→「ヘッダー」から、ロゴやメニューを設定できます。
- シンプルなヘッダー(ロゴ+メニュー)
- 画像付きのフルワイドヘッダー(上級者向け)
無料デザインツール「Canva」を使うと、おしゃれなロゴができる!
こんな感じで簡単につくれます!


④アイキャッチ画像のデザイン
記事ごとのアイキャッチ画像を統一すると、ブログ全体がわかりやすくなります。
- Canva(おしゃれなテンプレート多数!)
- Adobe Express(プロ向けデザインツール)
Canvaでこんな感じのアイキャッチがつくれます!


無料で使えるのでいいですよ!
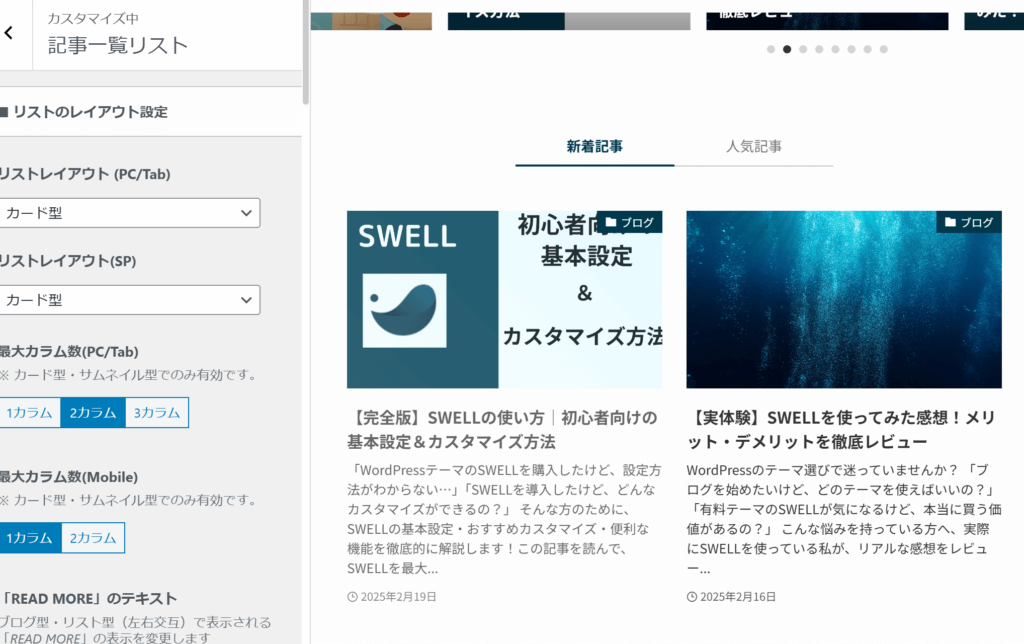
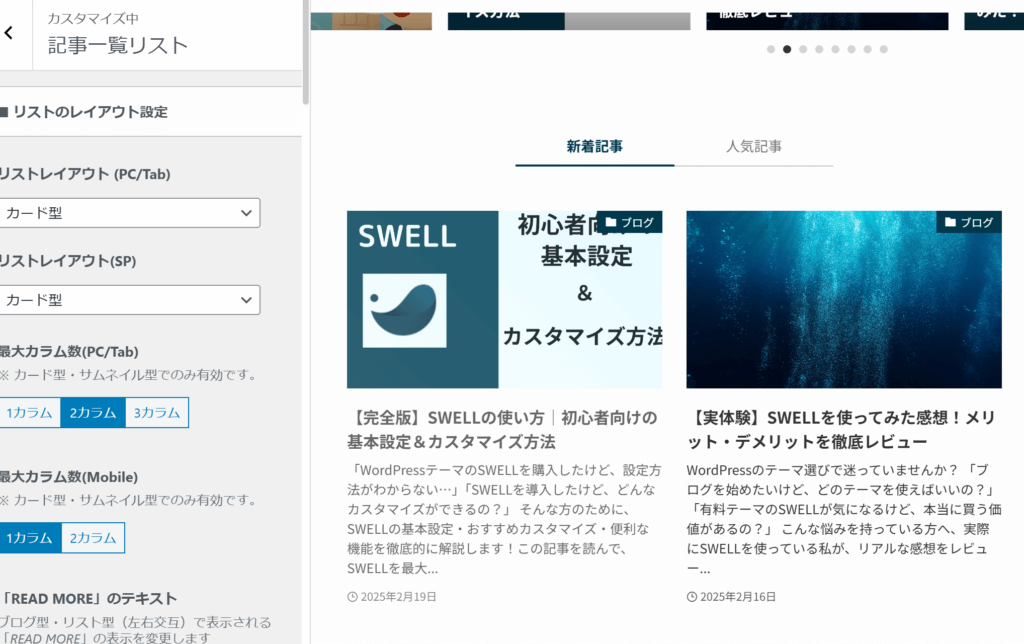
⑤ レイアウト設定(1カラム or 2カラム)
「カスタマイズ」→「記事一覧リスト」から、ブログのレイアウトを変更できます。
- 1カラム(シンプルなデザイン向け)
- 2カラム(サイドバー活用で情報量を増やす)
- カード型デザイン(画像をたくさん使うブログ向け)
こちらは1カラムです


こちらが2カラム


まとめ
SWELLは、初心者でも簡単におしゃれなデザインを作れるWordPressテーマです。
この記事を参考に、自分好みのデザインにカスタマイズしましょう!
本日のまとめ
- フォントを変更して、読みやすさUP!
- アイキャッチ画像のデザインを統一すると、サイトのブランド間が出る!
\今すぐSWELLをカスタマイズして、おしゃれなブログを作ろう!/
あわせて読みたい




【初心者でもわかる】SWELLを使った正直レビュー|メリット・デメリットを全部公開!
ブログを始めたいけど、どのテーマを使えば使えばいいの?有料テーマの「SWELL」が気になるけど、本当に買う価値があるの? こんな悩みを持っている方へ、実際にSWELLを…